Responsive design đang là tiêu chuẩn vàng trong thiết kế web hiện nay. Nhưng responsive “vs” cái gì? Bài viết này sẽ đào sâu vào sự khác biệt giữa responsive design và các phương pháp thiết kế web khác, giúp bạn hiểu rõ hơn về ưu điểm, nhược điểm của từng phương pháp và lựa chọn giải pháp phù hợp nhất cho dự án của mình.
Bạn có thể tìm hiểu thêm về so sánh kích thước trong thiết kế web tại bài viết flex basis vs width.
Responsive Design là gì?
Responsive design là một phương pháp thiết kế web cho phép website tự động điều chỉnh bố cục và nội dung để phù hợp với kích thước màn hình của thiết bị truy cập, từ máy tính để bàn, laptop, máy tính bảng cho đến điện thoại di động. Điều này đạt được thông qua việc sử dụng các kỹ thuật CSS như media queries, flexible grids và flexible images. Với responsive design, bạn chỉ cần duy trì một phiên bản website duy nhất, giúp tiết kiệm thời gian và công sức trong việc quản lý và cập nhật nội dung.
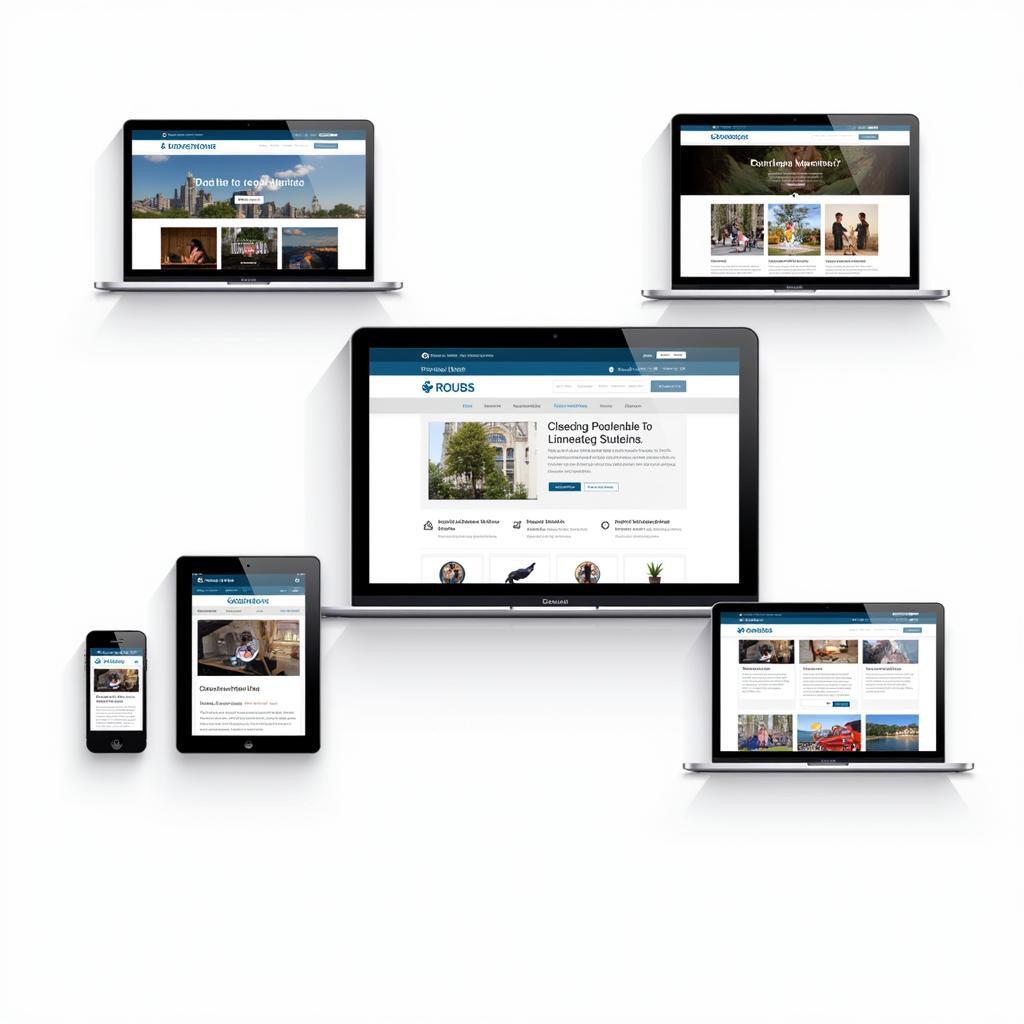
 Thiết kế responsive trên nhiều thiết bị
Thiết kế responsive trên nhiều thiết bị
Responsive vs. Adaptive Design
Adaptive design cũng hướng đến việc tối ưu trải nghiệm người dùng trên nhiều thiết bị khác nhau. Tuy nhiên, thay vì tự động điều chỉnh như responsive design, adaptive design sử dụng một tập hợp các bố cục cố định được thiết kế riêng cho các kích thước màn hình phổ biến. Khi người dùng truy cập website, server sẽ phát hiện kích thước màn hình và hiển thị bố cục tương ứng.
Ưu và nhược điểm của Adaptive Design
- Ưu điểm: Cung cấp trải nghiệm người dùng được tối ưu hóa cho từng thiết bị cụ thể. Việc phát triển có thể đơn giản hơn trong một số trường hợp.
- Nhược điểm: Tốn kém thời gian và công sức hơn để thiết kế và duy trì nhiều bố cục khác nhau. Khó khăn trong việc hỗ trợ các thiết bị mới với kích thước màn hình chưa được dự tính trước.
Responsive vs. Mobile-First Design
Mobile-first design là một triết lý thiết kế web, trong đó website được thiết kế ưu tiên cho thiết bị di động trước, sau đó mới mở rộng và bổ sung các tính năng cho màn hình lớn hơn. Phương pháp này thường được kết hợp với responsive design để đảm bảo trải nghiệm người dùng tốt nhất trên mọi thiết bị.
Lợi ích của Mobile-First Design
- Tốc độ tải trang nhanh hơn: Thiết kế tối giản cho di động thường dẫn đến kích thước file nhỏ hơn, giúp website tải nhanh hơn.
- Trải nghiệm người dùng tốt hơn: Tập trung vào các yếu tố cốt lõi trên di động giúp loại bỏ những nội dung không cần thiết, tạo ra trải nghiệm người dùng mượt mà và hiệu quả hơn.
Hãy xem xét so sánh giữa px và các đơn vị khác trong thiết kế web tại px vs.
Responsive vs. Separate Mobile Site (m.site)
Trước khi responsive design trở nên phổ biến, nhiều website sử dụng một phiên bản riêng biệt dành cho thiết bị di động, thường có địa chỉ bắt đầu bằng “m.” (ví dụ: m.example.com). Tuy nhiên, phương pháp này có nhiều hạn chế, bao gồm việc phải quản lý hai phiên bản website riêng biệt, tốn kém thời gian và công sức, cũng như gây khó khăn cho SEO.
Nhược điểm của Separate Mobile Site
- Tốn kém thời gian và công sức: Phải cập nhật nội dung trên cả hai phiên bản website.
- Gây khó khăn cho SEO: Nội dung trùng lặp trên hai website có thể ảnh hưởng đến thứ hạng tìm kiếm.
Khi nào nên sử dụng Responsive Design?
Hầu hết các trường hợp hiện nay, responsive design là lựa chọn tốt nhất. Nó cung cấp sự linh hoạt, khả năng mở rộng và dễ dàng quản lý. Tuy nhiên, trong một số trường hợp đặc biệt, adaptive design hoặc mobile-first design có thể phù hợp hơn.
Bạn muốn tìm hiểu thêm về các framework thiết kế web? Hãy tham khảo bài viết bootstrap vs material design lite.
 Responsive design trên website bóng đá
Responsive design trên website bóng đá
Kết luận
Responsive design đã trở thành tiêu chuẩn trong thiết kế web hiện đại, mang lại trải nghiệm người dùng tốt nhất trên mọi thiết bị. So với các phương pháp khác như adaptive design hay separate mobile site, responsive design vượt trội về tính linh hoạt, khả năng mở rộng và dễ dàng quản lý. Việc lựa chọn đúng phương pháp thiết kế web là yếu tố quan trọng để thành công trong môi trường kỹ thuật số ngày nay.
FAQ
- Responsive design là gì? Responsive design là một phương pháp thiết kế web cho phép website tự động điều chỉnh bố cục và nội dung để phù hợp với kích thước màn hình của thiết bị truy cập.
- Ưu điểm của responsive design là gì? Ưu điểm của responsive design bao gồm tính linh hoạt, khả năng mở rộng và dễ dàng quản lý.
- Nhược điểm của adaptive design là gì? Nhược điểm của adaptive design là tốn kém thời gian và công sức hơn để thiết kế và duy trì nhiều bố cục khác nhau.
- Mobile-first design là gì? Mobile-first design là một triết lý thiết kế web, trong đó website được thiết kế ưu tiên cho thiết bị di động trước.
- Tại sao nên tránh sử dụng separate mobile site? Separate mobile site tốn kém thời gian và công sức, cũng như gây khó khăn cho SEO.
- Khi nào nên sử dụng responsive design? Hầu hết các trường hợp hiện nay, responsive design là lựa chọn tốt nhất.
- Có những phương pháp thiết kế web nào khác ngoài responsive design? Có, bao gồm adaptive design, mobile-first design và separate mobile site.
Các tình huống thường gặp câu hỏi về Responsive vs
- Tôi nên chọn responsive hay adaptive design? Hầu hết các trường hợp, responsive là lựa chọn tốt hơn. Adaptive chỉ phù hợp khi cần tối ưu trải nghiệm cho một số ít thiết bị cụ thể.
- Mobile-first design có phải là responsive design? Không, mobile-first là một triết lý thiết kế, có thể kết hợp với responsive.
- Làm thế nào để chuyển đổi website hiện tại sang responsive design? Bạn có thể thuê một nhà phát triển web hoặc sử dụng các framework CSS như Bootstrap.
Gợi ý các câu hỏi khác
- Responsive design ảnh hưởng đến SEO như thế nào?
- Làm thế nào để kiểm tra xem website của tôi đã responsive chưa?
Bạn cũng có thể tham khảo bài viết về lĩnh vực bất động sản: what is a real estate broker vs agent hoặc bài đánh giá game: plants vs zombies battle for neighborville review.
Khi cần hỗ trợ hãy liên hệ Số Điện Thoại: 0372999888, Email: [email protected] Hoặc đến địa chỉ: 236 Cầu Giấy, Hà Nội. Chúng tôi có đội ngũ chăm sóc khách hàng 24/7.